Vous voulez voir du code HTML ? Il vous suffit de taper Ctrl+U sur votre clavier !
Ca vous fait peur ? Vous allez vite vous rendre compte que ces signes bizarres sont importants à connaître pour faire du Marketing digital.
Le CSS, quant à lui, est un langage de programmation complémentaire qui applique une feuille de style à une page HTML donnée, modifiant ainsi l'apparence de celle-ci pour mieux correspondre à votre marque.
Sommaire
1 - Introduction
2- Que sont les langages de programmation ?
3 - Qu'est-ce que le langage HTML ?
4 - Qu'est-ce que le langage CSS ?
5 - Quelles sont les différences entre HTML et CSS ?
6 - Les balises HTML à connaître
7 - Comment mettre à jour un fichier CSS
8 - HTML ET CSS : les écueils à éviter
9 - Ressources pédagogiques : formations, cours et livres à découvrir
Introduction
HTML et CSS font partie des langages les plus utilisés par les développeurs front-end (c'est à dire, pour la partie d'un site web visible sur un navigateur), les marketeurs et les concepteurs.
Bien que ces langages semblent très techniques, il existe cependant de nombreuses façons de les utiliser de manière simple dans le cadre d'activités marketing quotidiennes.
Vous avez d'ailleurs sûrement déjà utilisé du code HTML sans vous en rendre compte lors du formatage d'un lien hypertexte, de la mise à jour de l'en-tête d'une page ou de la modification d'une page de votre site web ou d'un article de blog.
En tant que marketeur, connaître les bases des langages HTML et CSS vous permet de gagner du temps et d'obtenir de meilleurs résultats en matière de personnalisation, d'optimisation et de référencement naturel.
L'ajout de mots-clés dans les balises d'en-tête HTML d'un article de blog en améliore le référencement dans les moteurs de recherche.
Ainsi, en apprenant à utiliser quelques éléments HTML simples et en comprenant mieux comment les langages HTML et CSS fonctionnent ensemble, il vous sera possible d'améliorer votre stratégie marketing et de résoudre facilement des problèmes qui peuvent habituellement coûter du temps et de l'argent si votre entreprise ne compte pas de développeur dans ses équipes.
Ce guide couvrira les utilisations du HTML et du CSS les plus courantes pour les marketeurs. Il passera en revue les bases de chaque langage et leurs différences, et vous fournira également des ressources pour en savoir plus.
Que sont les langages de programmation ?
Les langages informatiques, comme HTML et CSS, aussi connus sous le nom de langages de programmation, sont des instructions écrites qui indiquent à un logiciel quoi faire, comment afficher un contenu ou comment traiter un algorithme.
Les langages de programmation les plus connus sont Java, Python et SQL. HTML et CSS sont aussi connus pour être des langages de programmation déclarative qui indiquent ce qui doit se trouver sur une page de site web et son apparence.
Les développeurs utilisent habituellement des éléments de code HTML ou CSS pour communiquer avec le logiciel et lui indiquer comment faire défiler la page, lui demander d'afficher les couleurs de votre marque, de placer une image au centre de la page ou lui dire comment se comporter quand un utilisateur décide par exemple de cliquer sur un lien hypertexte qui le redirigera vers une autre section de la page.
Le HTML a été initialement conçu pour différencier les éléments de structure dans les pages de site web, comme les paragraphes, le corps du texte et les entêtes au format .html.
Il lui manquait cependant des fonctionnalités de conception, et le langage CSS a donc été créé pour pallier ce manque. Le fichier .css consiste ainsi en un fichier séparé qui inclut le code lié à la mise en page d'un contenu web.
L'utilisation conjointe des codes HTML et CSS vous permet de créer des pages de site web dont la conception, la personnalisation et le SEO sont optimisés.

En faisant clic droit puis en appuyant sur inspecter, on accède au code d'une page web
Qu'est-ce que le langage HTML ?
Qu'est-ce que le langage HTML ? Le HTML, ou HyperText Markup Language, utilise des balises pour modifier la structure ou la façon dont le texte et les objets figurent sur une page web.
Les balises HTML vous aident à organiser votre contenu, à améliorer la lisibilité d'une page et à indiquer aux moteurs de recherche les mots-clés les plus importants grâce aux balises d'en-tête.
Voici un exemple d'extrait de code HTML pour un lien hypertexte. Le HTML est le code source le plus souvent présent dans les pages de site web, les e-mails et les articles de blog.
<a href=”https://www.hubspot.fr”>cliquer ici</a>
Les éléments HTML à connaître et leur formatage seront abordés plus tard dans ce guide.
Plusieurs systèmes de gestion de contenu (CMS) offrent la possibilité de modifier le contenu de deux façons. L'une s'effectue par le biais de l'éditeur de contenu, qui vous permet de modifier des éléments comme le style, la taille et la couleur de police utilisés grâce à un menu déroulant.
L'autre implique d'utiliser l'éditeur HTML, autrement dit d'apporter des modifications directement dans le code source. Il est aussi possible de modifier un document HTML dans un éditeur HTML autonome.
Qu'est-ce que le langage CSS ?
CSS signifie Cascading Style Sheets, ou feuilles de style en cascade. Le code CSS indique au logiciel quels devraient être la mise en page, la palette de couleurs et le formatage à utiliser pour le contenu HTML de la page web.
Le CSS est donc une liste de règles devant être appliquées au contenu HTML de la page pour tout ce qui concerne les couleurs de fond, les polices, l'espacement entre les lignes, ou encore l'alignement.
Le CSS peut être appliqué à une page en utilisant une feuille de style interne ou externe. Une feuille de style interne consiste à ajouter dans le document HTML les indications comme la couleur de fond, les polices et tout autre élément de conception qui s'appliquent à toute la page ou uniquement à une section.
Les feuilles de style externes sont liées à la page, mais ces fichiers existent de par eux-mêmes en tant que pages de code de conception. Voici un exemple de style CCS interne appliqué à une certaine partie du texte

Il s'agit d'une balise d'en-tête h1 qui indique que cet en-tête est l'en-tête
principal de la page. Cet extrait de code comprend également une balise
de style CSS signalant que l'en-tête devrait être rouge.
Quelles sont les différences entre HTML et CSS ?
Le HTML est la structure technique de toute page de site web. Le CSS correspond au style, ce qui vous permet de montrer à l'utilisateur final le branding, les couleurs et les polices qui rendent votre identité de marque unique. Une page HTML, sans CSS, est fonctionnelle mais ne présente pas un contenu esthétique.
Le langage HTML vous permet de formater et de mettre à jour la structure d'une page de site web, d'ajouter des liens et des images, de créer des listes et des tableaux, ainsi que de modifier le texte sur une page.
Le langage CSS met à jour les éléments de conception et peut modifier la couleur de fond d'une page et la couleur des polices, définir une image comme arrière-plan, modifier les marges et les bordures, ou encore changer les éléments sur une page, en les masquant par exemple, en fonction des actions effectuées par l'utilisateur.
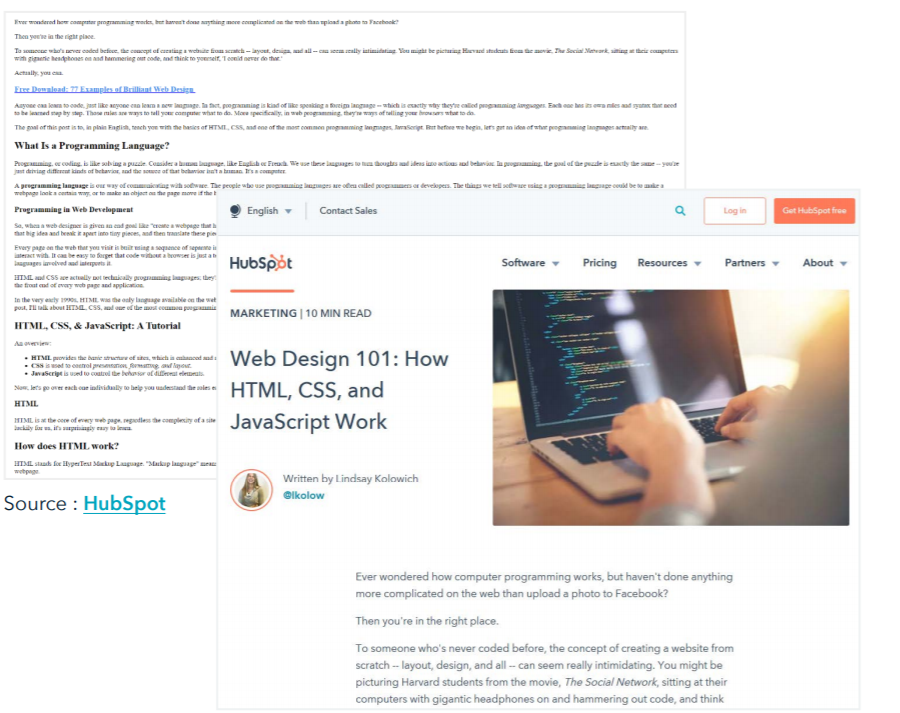
Voici un exemple d'article de blog au format HTML sans CSS.

Voici le même article de blog, mais cette fois-ci, avec une feuille de style CSS.
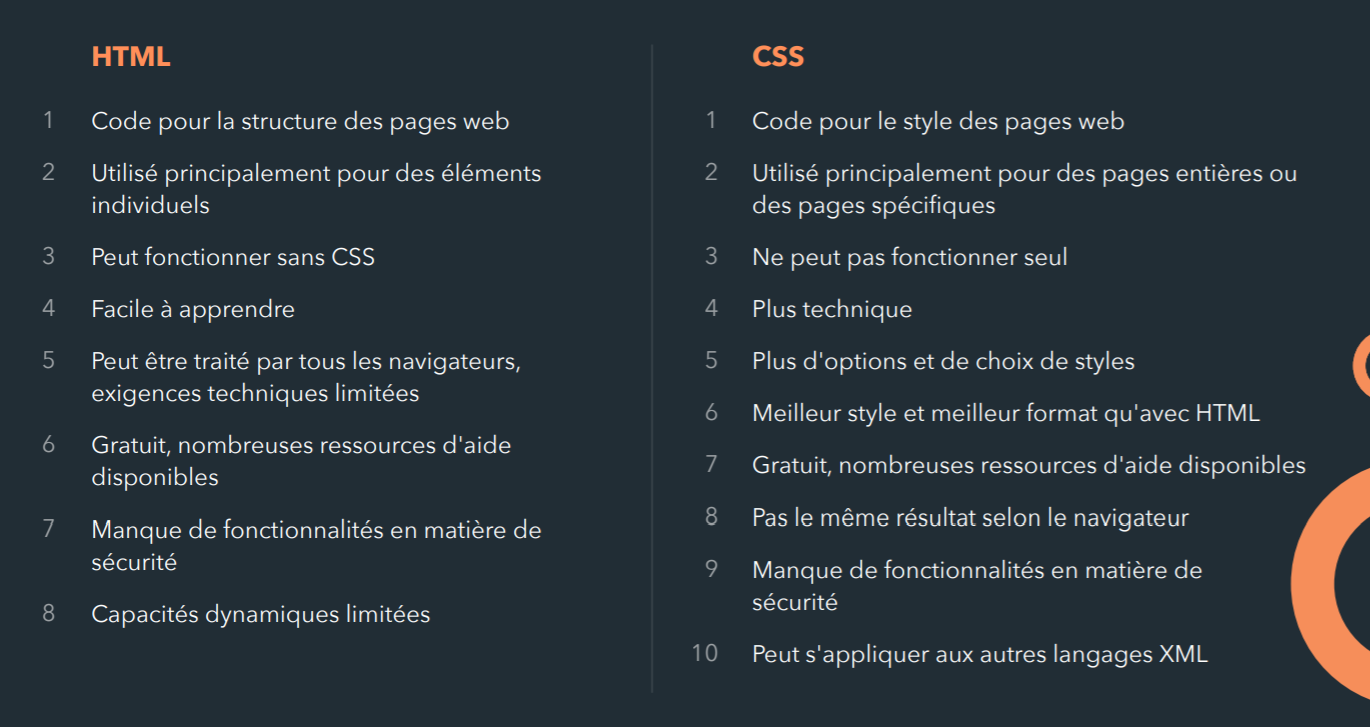
Principales différences entre HTML et CSS :
Les principales caractéristiques du HTLM et du CSS
Les balises HTML à connaître
Il existe des balises HTML courantes qui s'utilisent toujours de la même façon, quel que soit l'éditeur utilisé pour écrire le contenu HTML.
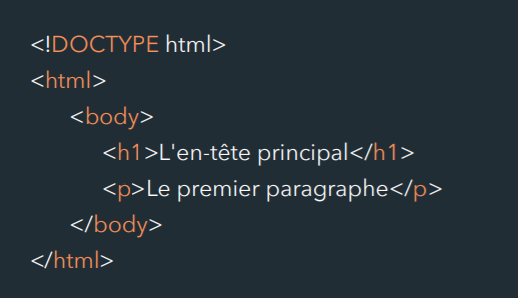
Voici la structure de base d'un document HTML :

Toute balise HTML commence par une balise ouvrante <html> et finit par une balise fermante </html>.
Dans l'exemple ci-dessus, la première balise indique au navigateur qu'il s'agit
d'un document HTML. La balise <body> indique qu'il s'agit du corps du texte, <h1> qu'il s'agit de l'en-tête principal, c'est-à-dire du titre de la page, et <p> qu'il s'agit d'un paragraphe.
Principales balises HTML à connaître pour les marketeurs :
- Balise HTML : <html> Votre page web ici </html>
Ceci indique qu'il s'agit d'une page HTML. La balise ouvrante figure au tout début du document et la balise fermante est ajoutée à la toute fin du document.
- Balise d'en-tête : <h1> Votre titre ici </h1>
<h2> Votre sous-titre ici </h2>
Les balises d'en-tête sont cruciales pour les articles de blog. Elles structurent vos articles et vous aident à attirer le regard du lecteur vers les différentes sections. Elles sont aussi utiles pour le SEO on-page, car les algorithmes des moteurs de recherche donnent plus d'importance aux mots-clés figurant dans les en-têtes.
Il est possible de formater chaque en-tête (h1, h2, h3) grâce au code CSS, qui précise le style à appliquer comme la police, la taille de la police, la présence de gras ou d'italique, ou encore l'espacement sur la page.
- Balise de lien hypertexte : <a href=”url”>Lien vers le texte</a>
Les liens hypertextes sont fréquents dans les e-mails, dans les articles de blog et dans d'autres fichiers HTML.
- Balises de listes :
Liste à puces
<ul>
<li> premier élément de la liste</li>
<li> deuxième élément de la liste</li>
<li> troisième élément de la liste</li>
</ul>
Liste numérotée
<ol>
<ol> premier élément de la liste</ol>
<ol> deuxième élément de la liste</ol>
<ol> troisième élément de la liste</ol>
</ol>
Les listes aident à séparer et à organiser le contenu. Le code CSS permet de modifier le type de puces, la numérotation ou l'alignement au sein même de la liste.
- Balise de paragraphe : <p> ceci est un paragraphe </p>
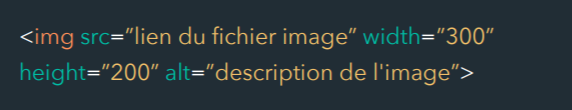
Cette balise délimite une partie du texte pour former un paragraphe. - Balise d'image :

Cette balise permet d'ajouter une image au document à partir d'un fichier image, d'en modifier la taille et d'ajouter un texte alternatif, ce qui contribue à un meilleur référencement. Par la suite, il est possible d'ajouter un remplissage différent ou
d'autres attributs au moyen du fichier .css.
- Balises de formatage de texte :
Mettre en gras <strong> le texte </strong>
Souligner <u> le texte </u>
Mettre en italique <em> le texte </em>
Pour formater la taille, la famille et l'épaisseur des polices, la hauteur de ligne, ainsi que d'autres éléments de style du texte, il est nécessaire d'utiliser les balises de style CSS. Sinon, le même style s'appliquera à tout votre texte.
- Balise de partage sur les réseaux sociaux :
LinkedIn : http://www.linkedin.com/shareArticle?mini=true&url=URL
Facebook : http://www.facebook.com/sharer/sharer.php?u=URL
En ajoutant l'URL souhaitée dans la section du code qui indique « URL », toute personne qui clique sur ce lien sera automatiquement redirigée vers LinkedIn ou Facebook et pourra publier un message pré-défini à partir du lien, sans avoir à le copier manuellement dans un nouveau message.
Cela favorise le partage de contenu sur les réseaux sociaux et vous permet d'augmenter le trafic sur votre page. Ces balises peuvent être utilisées dans les
articles de blog ou dans les e-mails et ajoutées à une icône du logo LinkedIn ou Facebook.
- Balise de titre : <title> votre titre </title>
Cette balise détermine le titre de votre page, qui apparaîtra dans l'onglet de votre navigateur.
- Balise de corps de texte : <body> Contenu de votre page web </body>
Cette balise, qui figure dans l'exemple de document HTML en page 9, délimite tout le contenu : les listes, les paragraphes, les liens hypertextes et les images de la page web.
- Balise de saut de ligne : </br>
Cet élément est très utile pour donner forme au contenu. Il insère un saut de ligne dans le texte et peut être utilisé dans les en-têtes, dans les paragraphes et à n'importe quel endroit de la page pour déplacer le contenu sur une nouvelle ligne.

- Balise span : <span> objet </span>
Cette balise vous aide à conserver le format de la page. En encadrant un objet de balises span, vous vous assurez que ce même objet ne nuit pas au formatage du
contenu autour d'une image ou d'une icône.
Comment mettre à jour un fichier CSS
Pour mettre à jour un fichier .css, la plupart des développeurs recommandent d'utiliser une même feuille de style pour des documents entiers ou pour tout votre site web. En tant que marketeur, cela vous rendra la tâche plus facile.
Si vous disposez d'une feuille de style, vous pouvez par exemple inclure des attributs CSS qui déterminent que toutes les balises h1 doivent être en gras, que la taille de la police doit être 32, que la police doit être sans serif et que le texte doit être de couleur bleue.
À l'heure d'écrire votre code HTML, vous pouvez simplement lier la feuille de style à votre document HTML, puis utiliser une balise h1. Vous constaterez alors que le contenu de la balise a adopté ce style.
Il est aussi possible de mettre à jour le CSS grâce au style en ligne. Cette méthode consiste à ajouter des balises de « style » dans une balise h1 pour préciser certains éléments comme la police, l'épaisseur et la couleur. Celle-ci prend toutefois plus de temps et peut être source d'erreurs et d'incohérences sur votre site web. Elle peut néanmoins être nécessaire et utile pour mettre à jour des pages ou des éléments bien précis.
CSS en ligne :
Voici à quoi ressemble le style CSS en ligne :

Ici, l'attribut CSS détermine la couleur indiquée par le « style ». Il est possible de mettre à jour le CSS en ligne en utilisant des codes de style et de mettre à jour ainsi tous les éléments de conception, comme le remplissage, la famille de polices, les couleurs de fond, ou encore les marges.
Utilisez cette liste de codes CSS pour trouver des balises de style en ligne précises.
Comment mettre à jour un fichier CSS.
Remarque : le style en ligne éclipse les feuilles de style. Toute modification écrasera le style figurant dans la feuille de style principale.
Feuille de style externe :
Pour mettre à jour le code CSS en utilisant une feuille de style externe, il faudra créer un fichier .css séparé où figurera le style souhaité pour les éléments ou les groupes concernés, puis lier le fichier .html et le fichier .css.
Voici comment lier une feuille de style externe et un fichier HTML :

Ce code indique à votre fichier HTML d'associer le fichier CSSà cette page. Il doit figurer dans l'en-tête de votre document HTML.
Remarque : l'en-tête de votre document HTML et les balises h1, h2 et h3 sont deux choses bien différentes. Les balises d'entête dans le document déterminent les titres des différentes sections.
La balise <head></head> détermine l'en-tête de votre page web. Il est possible d'y ajouter des balises de suivi Google Analytics et d'autres traqueurs pour recueillir
d'avantage de données sur la page web.
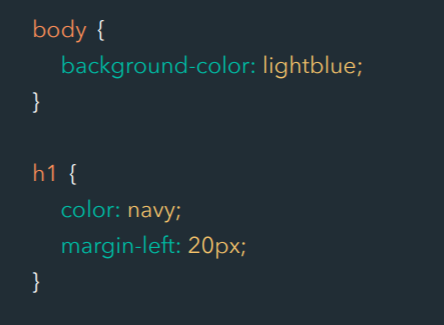
Voici à quoi ressemble une feuille de style externe .css :

Si vous liez cette feuille de style à un document HTML, le fond sera bleu ciel et tout le contenu des balises h1 sera bleu marine et mis en retrait de 20px (pixels). Lorsqu'il existe plusieurs codes CSS, le logiciel établit l'ordre de priorité suivant :
- Style en ligne,
- Feuilles de style externe liées dans la balise <head>,
- Style du navigateur par défaut
HTML ET CSS : les écueils à éviter
Lorsqu'il s'agit de HTML et de CSS, les développeurs vous diront qu'il vaut mieux éviter certaines choses. Comme les feuilles de style CSS peuvent s'appliquer à plusieurs pages de votre site web, il est important de faire attention avant de les modifier, cela pouvant entraîner des modifications à l'échelle de tout votre site.
Voici donc quelques conseils pour éviter certains écueils avec les codes HTML et CSS.
- HTML :
Pensez à la balise fermante. Pour toute balise ouvrante, comme celle qui ouvre un paragraphe <p>, il doit y avoir une balise fermante, </p>.
Insérez toujours les balises alt afin d'insérer le texte alternatif des images. Cela aide à optimiser le référencement naturel et vous permet de décrire le contenu des images pour les moteurs de recherche.
Au lieu des sauts de ligne, utilisez la balise de liste décrite précédemment pour créer des listes. Pensez à l'élément DOCTYPE pour vous assurer que les moteurs de recherche reconnaissent le type de document. Sinon, ils ne seront pas en
mesure d'interpréter correctement votre code.
- CSS :
Il peut parfois être logique d'appliquer un style CSS en ligne ou un style à un en-tête ou à un paragraphe bien précis. Cependant, il est plus facile de créer une feuille
de style pour toute votre page de site web avec un style principal pour toutes les balises h1, h2, h3, les fonds, les marges, le remplissage et les autres éléments de style.
Lors de la création des feuilles de style CSS, veillez à bien grouper les sections pour vous assurer que le tout est bien documenté.
Évitez de mettre à jour une feuille de style si vous ne savez pas combien de pages seront affectées par les changements effectués. En cas de doute, consultez vos
développeurs. Il est essentiel de ne pas briser des pages de votre site pour éviter de nuire à l'expérience de navigation.
Ressources pédagogiques : formations, cours et livres à découvrir
Vous disposez maintenant des connaissances de base des langages HTML et CSS. Si vous souhaitez en savoir plus, vous trouverez ci-dessous une liste de formations et
de tutoriels recommandés, ainsi que le nom de communautés qui peuvent vous aider à développer vos compétences en matière de création de code.
Codeacademy propose des cours pour tous les langages de programmation et pour tous les niveaux, de débutant à expert. Vous pouvez accéder à des cours gratuits, et il
existe aussi un abonnement payant pour recevoir plus de conseils et de feedback de professionnels.
W3Schools.com met à disposition des simulateurs de code et un environnement de pratique pour que vous puissiez tester votre code. Il propose aussi des modèles
de structure de code pour HTML et CSS. freeCodeCamp est gratuit et propose plus de 5 000 tutoriels de codage.
Learn to Code HTML and CSS de Shay Howe est un livre qui fournit toutes les informations utiles sur les langagesHTML et CSS.
Stack Overflow est une communauté en ligne pour les développeurs avec de nombreuses sections de questions réponses qui peuvent très utiles. Bénéficiez de leurs conseils ou
demandez-leur de vous aider lorsque vous apprenez à coder ou
rencontrez un problème.
Conclusion :
Ces outils rendront votre équipe de marketeurs plus indépendante. Ainsi, les marketeurs et les développeurs peuvent travailler ensemble pour créer une liste principale de codes HTML/CSS que les marketeurs pourront modifier au besoin, tout en permettant aux développeurs de garder le contrôle des éléments à ne pas modifier.
Vous pouvez vous entraîner en modifiant le contenu HTML d'un e-mail, en créant une newsletter, en ajoutant des liens de partage de contenu sur les réseaux sociaux
dans votre prochain article de blog, ou encore en optimisant le SEO de l'ensemble de votre blog grâce à l'emploi des mots-clés adéquats dans les balises d'en-tête, à l'ajout d'un texte alternatif aux images et à la mise en œuvre des bonnes pratiques de SEO
on-page.